북클럽 스킨에서 고래스킨으로 티스토리 스킨을 변경! 스킨 변경 방법 및 주의할 점!
오늘 애드센스의 세번째 도전이 탈락으로 끝났다.
얼마 전, 무한검토에 들어간 나의 애드고시를 어떻게 하면 끝낼 수 있을까 서칭을 하였다. 그리고 티스토리 로딩 속도가 빨라지면 통과 가능성이 높다는 글을 보았다. 그래서 스킨을 바꿔보기로 결심했다.
애드센스! 세번의 탈락, 그리고 네번째 도전!
애드센스 대란에 혹하여 글이 하나도 없을때 한번, 그리고 광탈. 그래도 혹시나 하여 글이 3-4개쯤 되었을 때 한번, 그리고 또다시 탈락. 그리고 심기일전하여 글을 20개쯤 포스팅 하였을 때 한번.
rich-fruit.tistory.com
티스토리 스킨에 대해 찾아보니, 무료스킨에서는 친효스킨 고래스킨이 유명하였고, 유료 스킨에서는 JB스킨이 유명하였다. 솔직히 유료를 쓸 것까지는 없다고 생각하였고, 친효스킨과 고래스킨 중에서 고민을 하였다.
친절한효자손 취미생활
IT와 프로그램 이것저것 다루는것을 좋아합니다.
rgy0409.tistory.com
친효스킨을 만드신 분의 블로그이다. 물론 여기로 가면 친효스킨을 보고 다운도 받을 수 있다.
고래의 개인노트
윈도우 10, 다운로드 팁, 사이트 추천, IT 관련 정보 제공
privatenote.tistory.com
고래스킨을 만드신 분의 블로그이다. 물론 여기로 가면 고래스킨을 보고 다운도 받을 수 있다.
사실 비슷한 느낌을 가지고 있지만, 결국 취향차이로, 나는 고래스킨을 선택하였다. 그리고 지금 여러분이 보고 있는 스킨이 고래스킨이다.
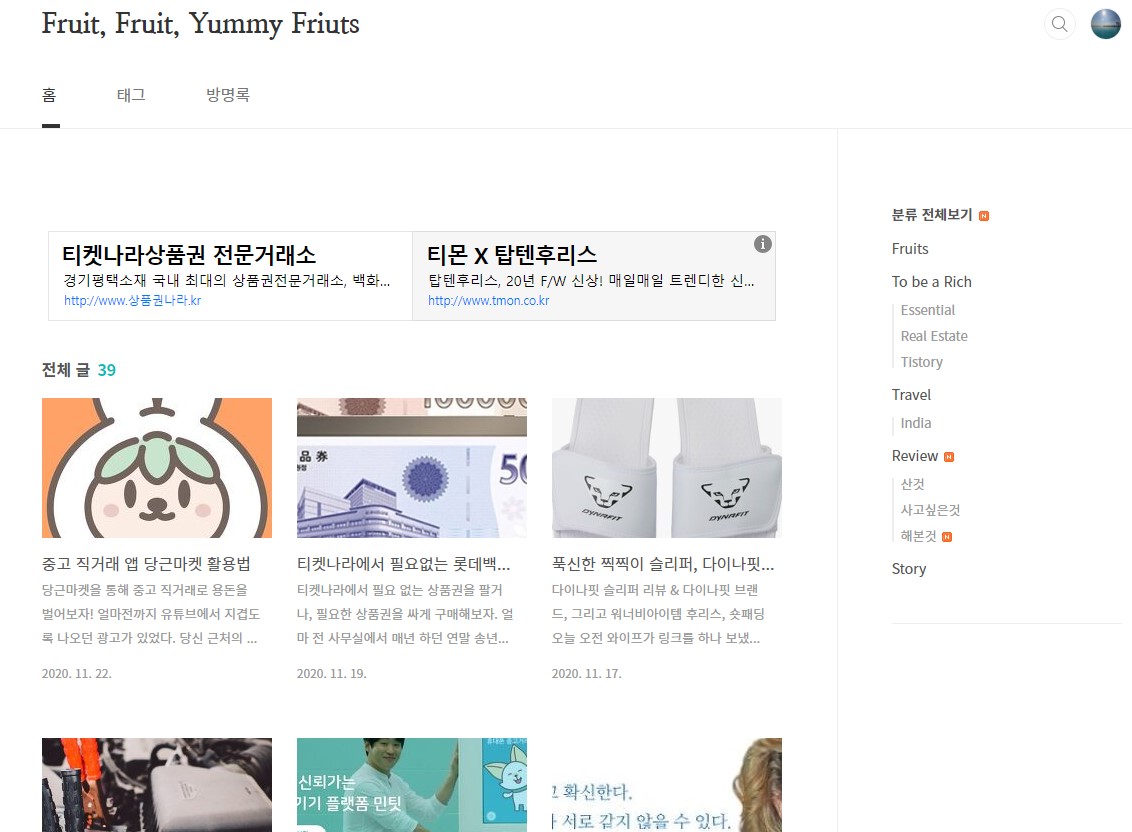
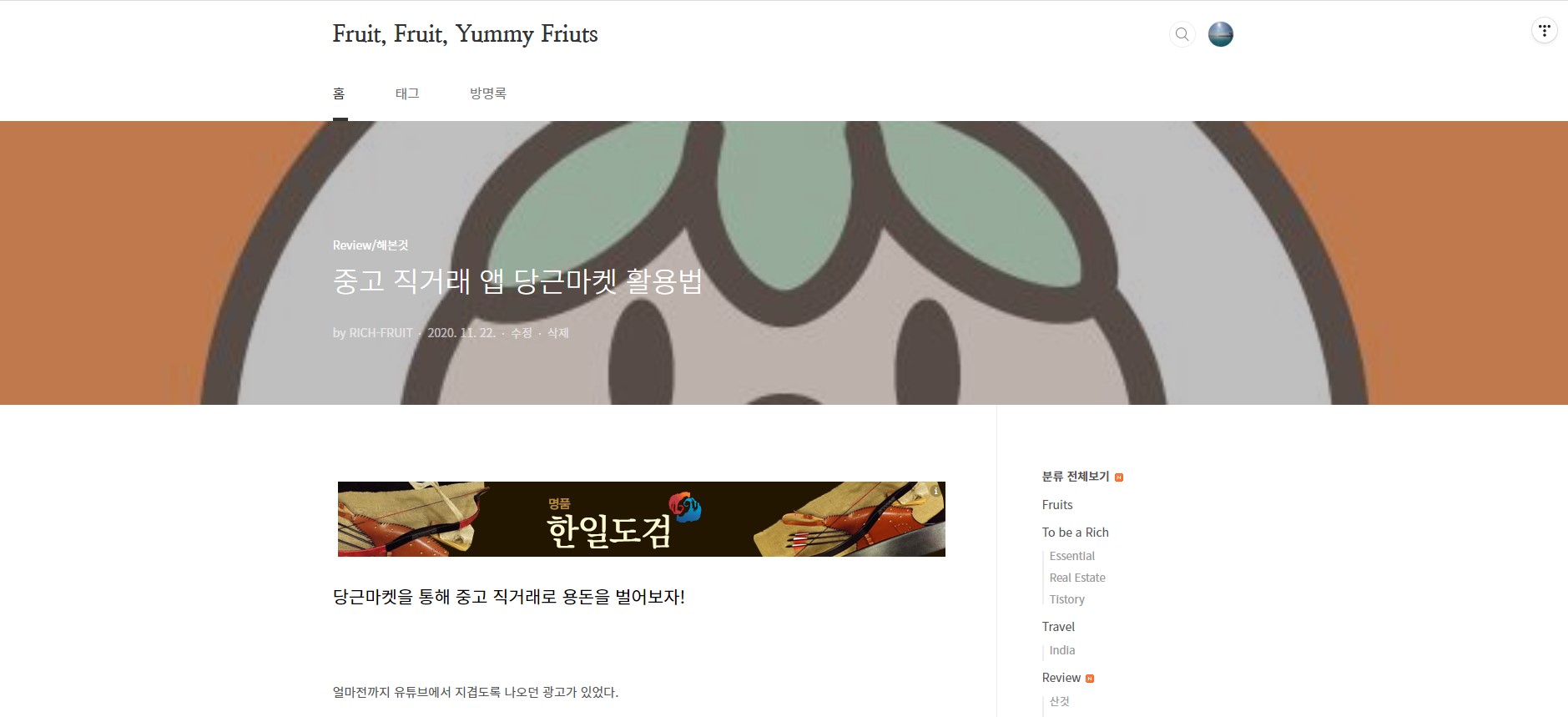
먼저 이전 스킨인 북클럽 스킨을 간단히 리뷰해보겠다.

지난 한 달간 사용한 북클럽 스킨은 매우 깔끔하고 정갈한 느낌을 준다. 이러한 매력에 많은 티스토리 유저들이 북클럽 스킨을 추천하고 선호한다고 생각한다.

글을 클릭해보면 북클럽 스킨은 상단에 큼직하게 대표 그림이 보인다. 일각에서는 이렇게 그림이 보이는 것이 애드센스 광고 노출에도 좋지 않고, 로딩 시간을 느리게 한다고 하였다. 사실 이 로딩 시간이라는 이유 때문에 고래스킨으로 바꾼 것이다. 크게 체감은 못하겠지만, 여러 선배 티스토리 블로거들이 빠르다고 하니, 빠르구나 하면서 써보려고 한다.

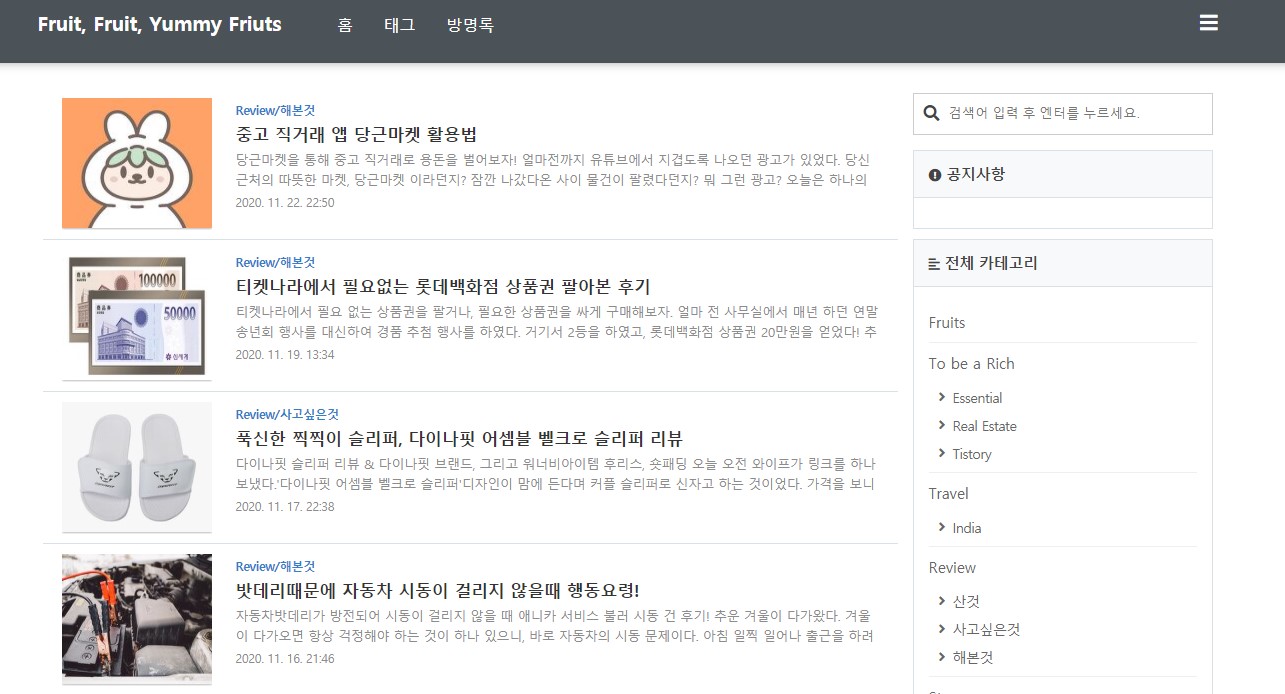
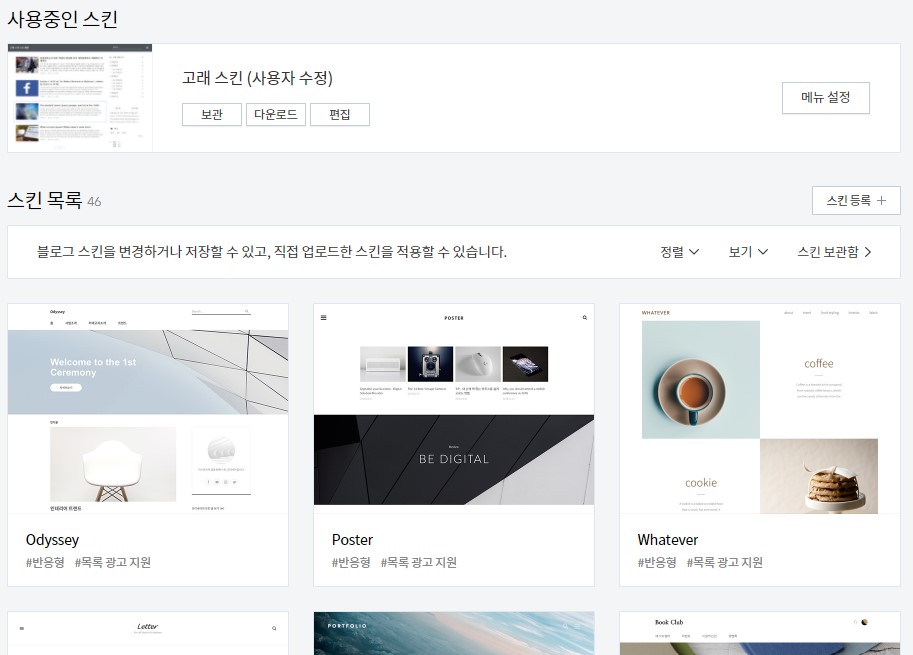
이것이 이번에 바꾼 고래스킨. 깔끔하기도 깔끔하거니와, 좀 더 정보 전달에 적합한 느낌이 든다.
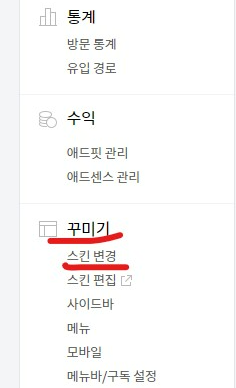
그럼 이제부터 스킨 변경 방법을 알아보도록 하겠다.



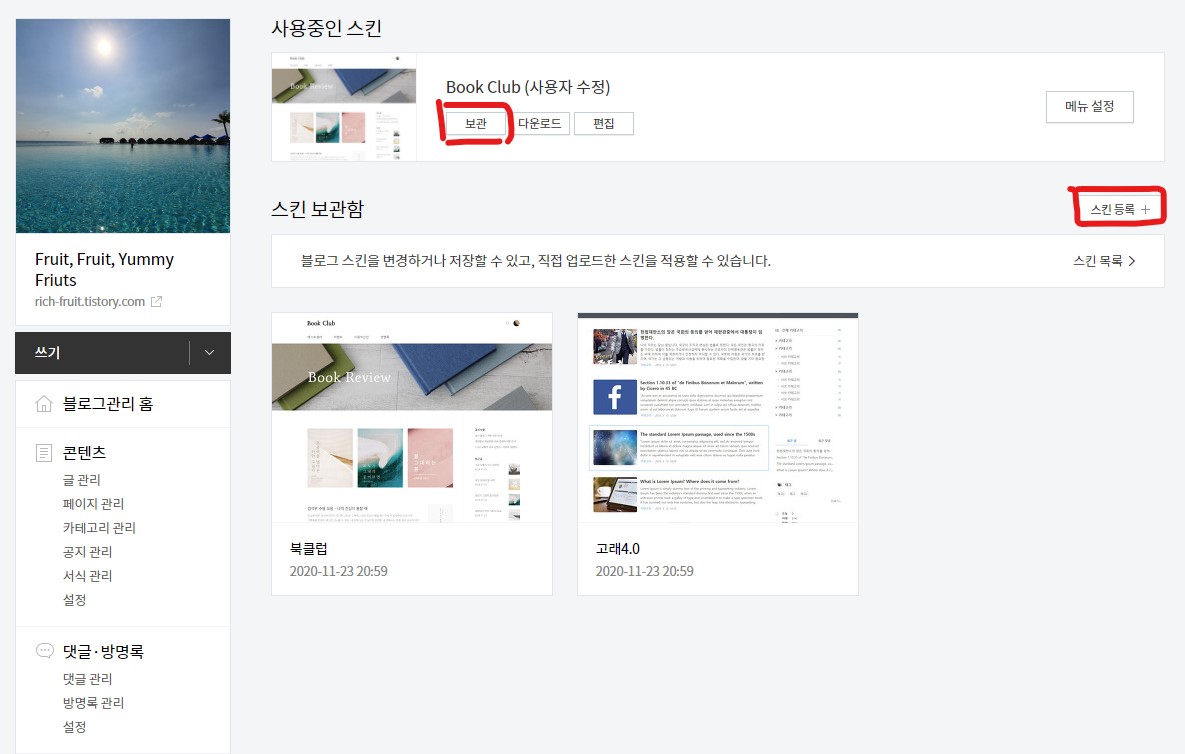
가장 먼저 해야 할 것은 기존의 스킨을 보관하는 것이다.
기존에 쓰던 스킨에는 여러분이 설정해놓은 정보들이 들어있기 때문이다. 새로이 스킨을 적용하면 처음부터 설정들을 다시 해야 한다.
보관 버튼을 누르면 이름을 설정하라고 하는데, 원하는 이름으로 설정하고 저장하면 된다.
기존의 스킨을 저장하였으면, 스킨 등록버튼을 눌러준다.

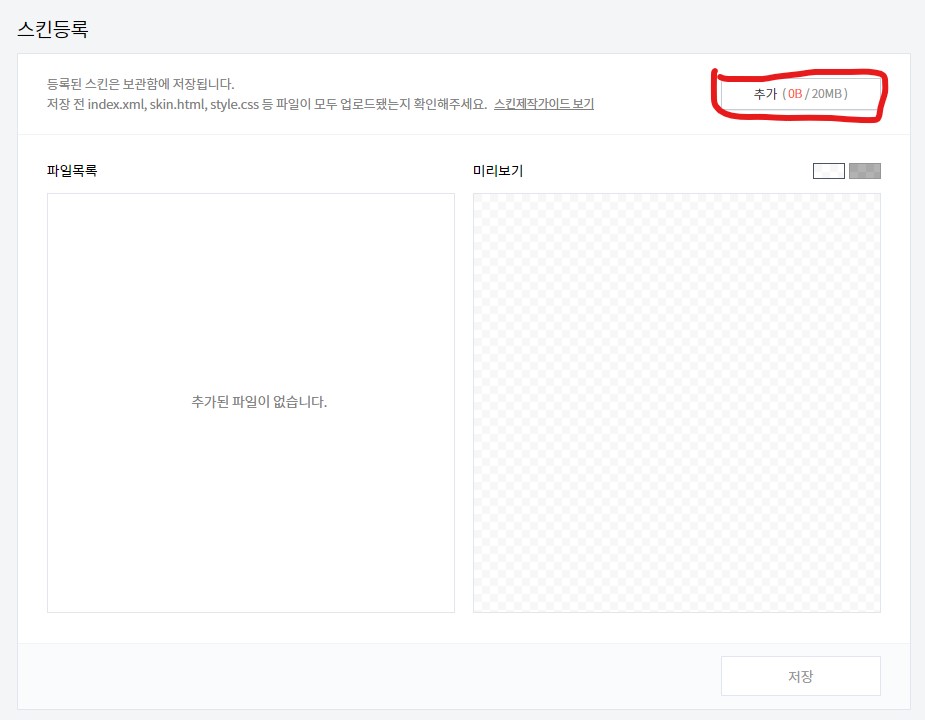
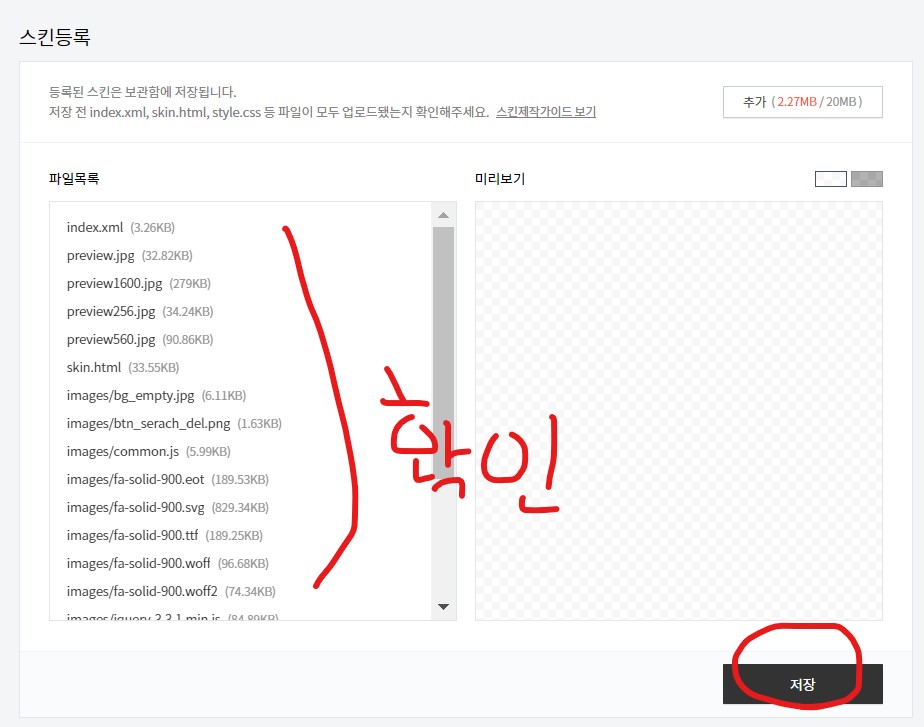
스킨 등록버튼을 눌러주면 위와 같은 화면이 나온다. 저기서 추가를 눌러준다.

친효스킨이나 고래스킨 혹은 기타 다른 스킨. 여러분이 원하는 스킨을 골라서 다운로드하고, 그 파일들을 업로드할 차례다.
나는 고래스킨을 다운로드하였고, 업로드하였다.
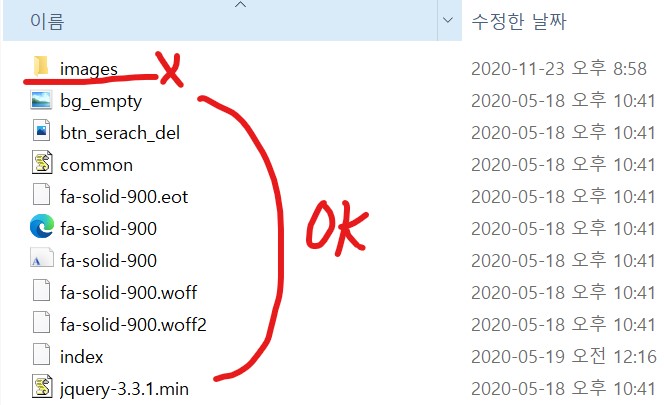
여기서 주의할 점은 폴더를 클릭 시 폴더 안에 있는 파일들은 업로드되지 않는다는 것이다. 따라서 업로드할 파일들을 폴더 밖으로 꺼내서 한꺼번에 업로드하는 것을 추천한다.

원하는 파일이 다 들어가 있는지 확인한 후, 저장버튼을 눌러주면 모든 과정이 끝난다.
축하한다 여러분은 스킨 변경 1단계를 끝내었다.
1단계? 그럼 2단계, 3단계는 무엇일까?
2단계는 바로 설정 변경이다.
원하는 사이드바를 설정하고, 헤더 색깔을 설정할 수 있다.
플러그인에서 카테고리 글 더보기를 설정하고, 스킨 콘텐츠 설정에서 단락 앞뒤 공백 사용을 설정한다.
그리고 중요한 것! 스킨 꾸미기 설정에서, 모바일 자동연결을 사용하지 않습니다로 바꿔주어야 한다!
기타, 원하는 설정들을 변경하는 작업을 마쳐야 2단계가 마무리된다.
마지막으로 3단계는 구글 서치콘솔과, 네이버 서치어드바이저, 그리고 애드센스 등 HTML에 코드가 들어가 있던 것을 다시 설정해주는 작업이다.
스킨이 변경되면 HTML코드가 초기화된다고 한다. 따라서 기존에 연결해 놓았던 구글, 네이버, 애드센스 등을 다시 연결해주어야 한다고 한다.
이렇게 HTML 작업까지 마쳤다면 3단계가 마무리되었다.
이제 여러분은 새로운 스킨에서 새로운 마음으로 마음껏 포스팅해주면 된다!
이상으로 스킨 변경 방법과 주의할 점에 대한 포스팅을 마치도록 하겠다!




